Understand Kids' Mealtime Experiences: The Stamp Plate Project
“Make Mealtime Fun and Meaningful” — The Stamp Plate Project
Duration
June 2018 - Jan 2019
My Role
User Research
UX & UI Design
Interaction Design
Digital & Physical - Prototype
Wizard of Oz Testing
Key Deliverables
Concept Development Visual Design
Interaction Flows
Working Prototype
Tools
Dedoose
Adobe Illustrator
Protopie
Laser Cutter
Background
Led by Ph.D. Candidate Ying-yu Chen, this research project explores the role of technology plays in various relationships between parents and young children at family mealtimes. You might wonder, why mealtime specifically? Mealtimes are important not only for young children’s nutritional intake but also for providing them with ways to foster healthy eating habits and good table manners. However, children's food pickiness and mealtime tantrums are impairing these processes and add stress to parents. We realize that there are phenomena that parents are rejecting using technology intervention, especially in the mealtime context.
Therefore, our research group wants to uncover the reasons behind parents' rejections and wonder if there is any potential for technology solutions to support young children’s and families’ mealtime practices.
The main Kids' Mealtime Project consists of several connected subprojects including the Stamp Plate that explores young children eating habits and speculatively design mealtime technology to foster a better mealtime manner. As the only UX designer who joined the Stamp Plate team later (after the primary research phase), I was responsible for carrying the research findings to the later design phase.
Design Goal
This project begins with understanding how kids age 2-6 eat with their caregivers. During the primary research phase, we conducted observations and gathered understandings of eating habits among young children that would help to inform design sketches and prototypes. Through rounds of ideations and down-selection processes, we finally built a creative tablet application, the "Stamp Plate" and deployed the application with families. Using the "Stamp Plate", we aim to explore the opportunities for technology to better support kids' mealtime experience, potentially, in a fun and playful way.
Understand Children's Mealtime Practice
Tensions between adults and children...
To design technology for children's mealtime, we need to fully understand the space including current young children's mealtime practice and adults' (including parents and teachers) perspectives. We first conducted field studies both in children's preschools and in homes. The Kids' Mealtime group went to two preschools, the university Montessori and a federally funded program to observe children's eating routines and learned their values at mealtimes. From observations, we noticed these tensions between teachers and children (Chen, 2019, p. #):
- Sitting Still vs. Comfort: Teachers feel the room is under control and not considered as chaos though kids are moving around while eating.
- Using Utensils vs. Autonomy: Children ignore teachers' reminders and instructions on how to use utensils correctly.
- Cleanliness vs. Creativity: Kids love building and playing with anything on hand, including food while teachers see
What adults want during mealtime...
And we also observed a total of 8 homes of families with at least one child aged between two to six during mealtime and interviewed one parent following dinner. Children under parent's close monitor showed less creative and playful eating behavior than school visits. From home visits, we noticed some similar concerns that spanned all families and therefore, summarized four goals that parents care about during mealtimes (Chen, 2019, p. #):
- Healthy Eating Habits: Parents would spend significant time and labor on exploring ways to increase children's likelihood of eating a mixture of diverse, nutritious foods.
- Eating More Food: Parents use a variety of tactics to encourage their children to at least finish the food on their plates, and find it challenged to make them eat more.
- Table Manners: Parents find it hard to keep children sit still while eating.
- Mealtime Conversation: Parents want to leverage mealtime as an opportunity for conversation and bonding, and push this kind of activity even when kids are reluctant to communicate.
From school and in-home visits, we were able to have a generative empirical understanding of children's and caregivers' values and goals in terms of mealtime practice. While caregivers perceive mealtimes as an opportunity to teach children values, life skills, and build bonds with them, young children tend to enjoy interacting with food in multiple creative ways. These observations serve as an inspiration for designing technology for mealtime.
Understand Parent's Perspectives on Mealtime Technology
Mealtime Technologies include screens, voice interfaces, and smart objects product. To understand how parents felt about using technology during mealtime, the group created a total of 12 storyboards using speculative design thinking to explore design opportunities that align with parents' goals. Presenting different types of technologies including speculative screen-based designs, voice interfaces design, and smart objects design in different eating contexts, parents were prompted to tell us how they feel about each of these designs in the survey. We got a total of 122 participants who answered the survey.
According to the survey, parents pushed back on some scenarios and expressed concerns that can be categorized into these four top-level categories (Chen, 2019, p. #):
- Control: Technology shouldn't tell children what to do.
- Dependence: Children might build reliance on the certain proposed design, which leads to more problematic technology use.
- Distraction: Technology being a distraction and splits children's attention from the main task which is eating.
- Intrusion: Technology takes control over jobs that are supposed to belong to the parents.
Avoid being controlling, dependent, distracted, and intrusive are the design principles we kept in mind while ideating desired design outcomes.

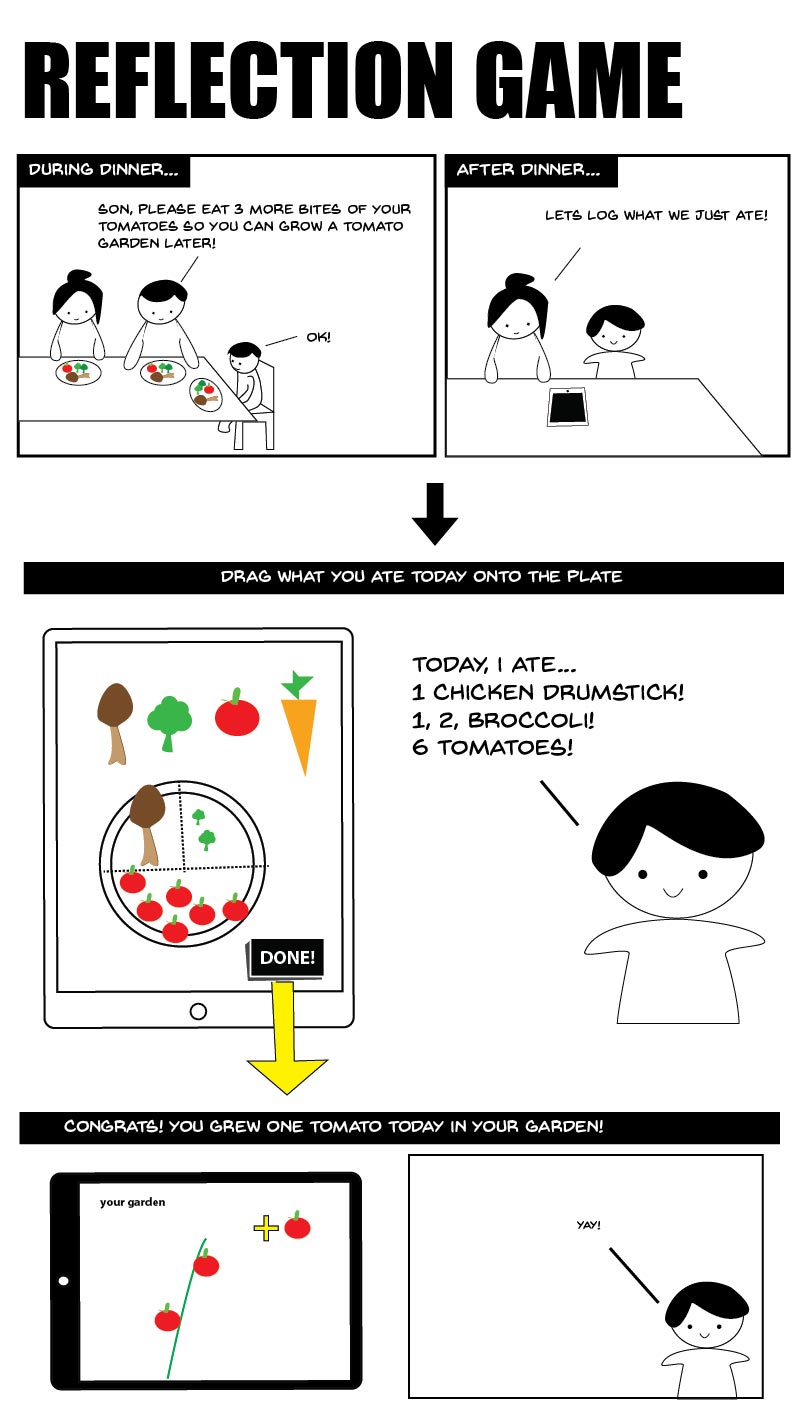
[Fig 1] Example of a storyboard created by the Kids' Mealtime group memebers
Design Mealtime Technology
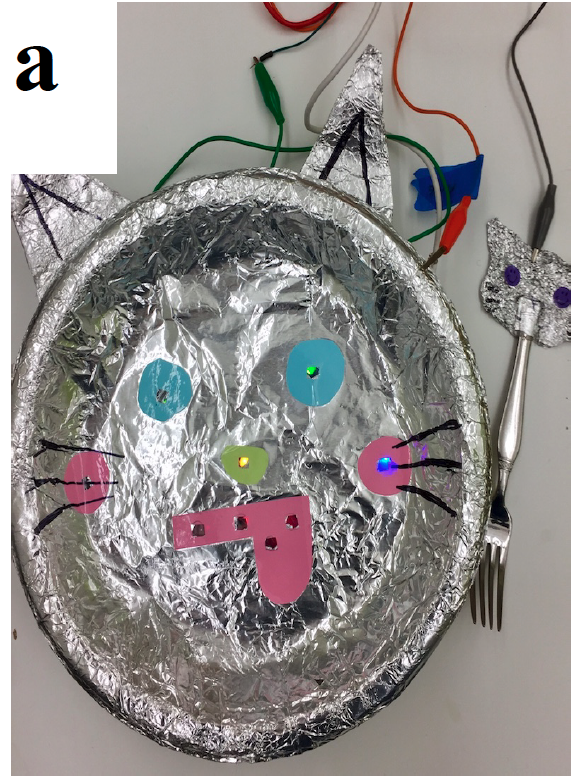
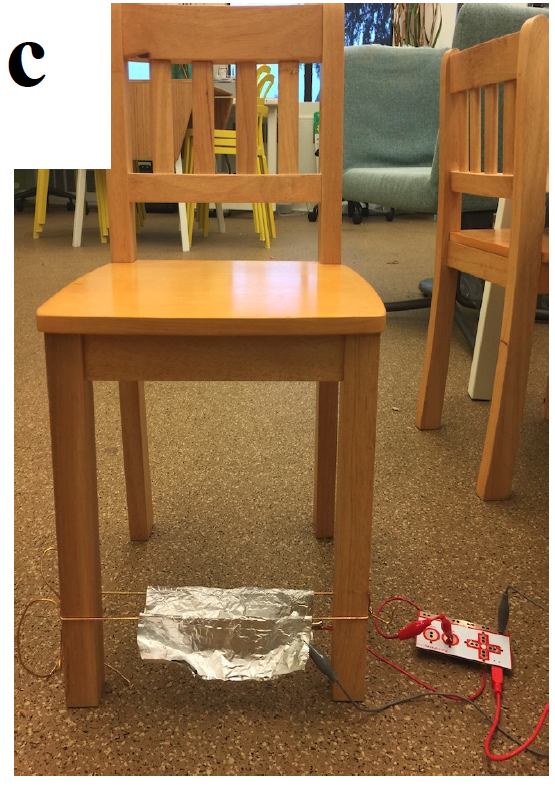
After rounds of design ideations, following the design principles, three ideas, the Cat Fork (see Fig 2a), the Stamp Plate (see Fig 2b), and the Kicking Chair (see Fig 2c) were derived from the three value tensions (1. Siting Still vs. Comfort, 2. Using Utensils vs. Autonomy, and 3. Prioritizing Cleanliness vs. Creativity) found in previous observations.
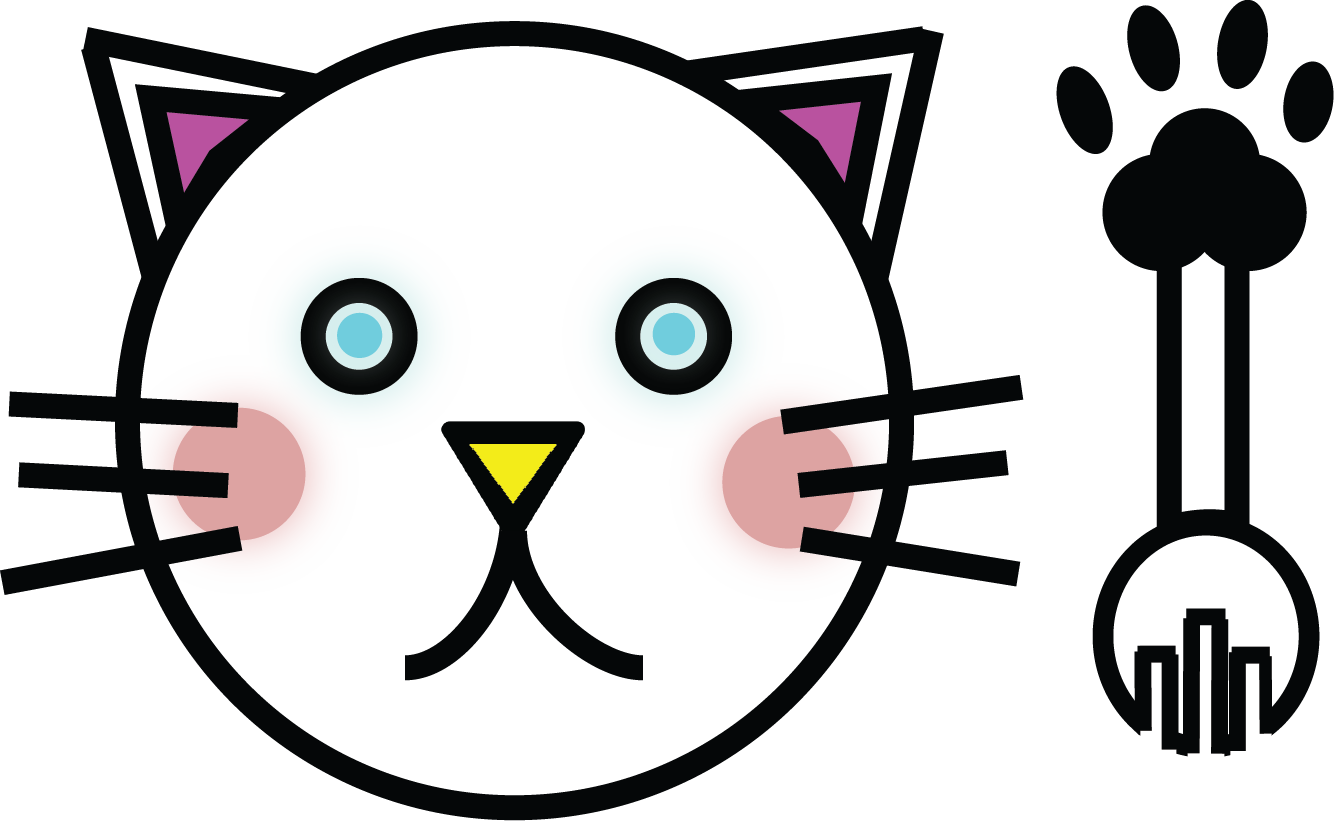
The Cat Fork: This idea consisted of a metal fork (the cat paw) and plate (the cat face) that represent a cat. A colorful light would (there are a total of 10 color lights) lit up when the kids touch a certain section (the cat's eye, nose, mouth, and whiskers) of the plate using the cat paw-like fork. The rationale behind this design idea was to support the child's utensil use with fun visual feedback (Chen, 2019, p. #).
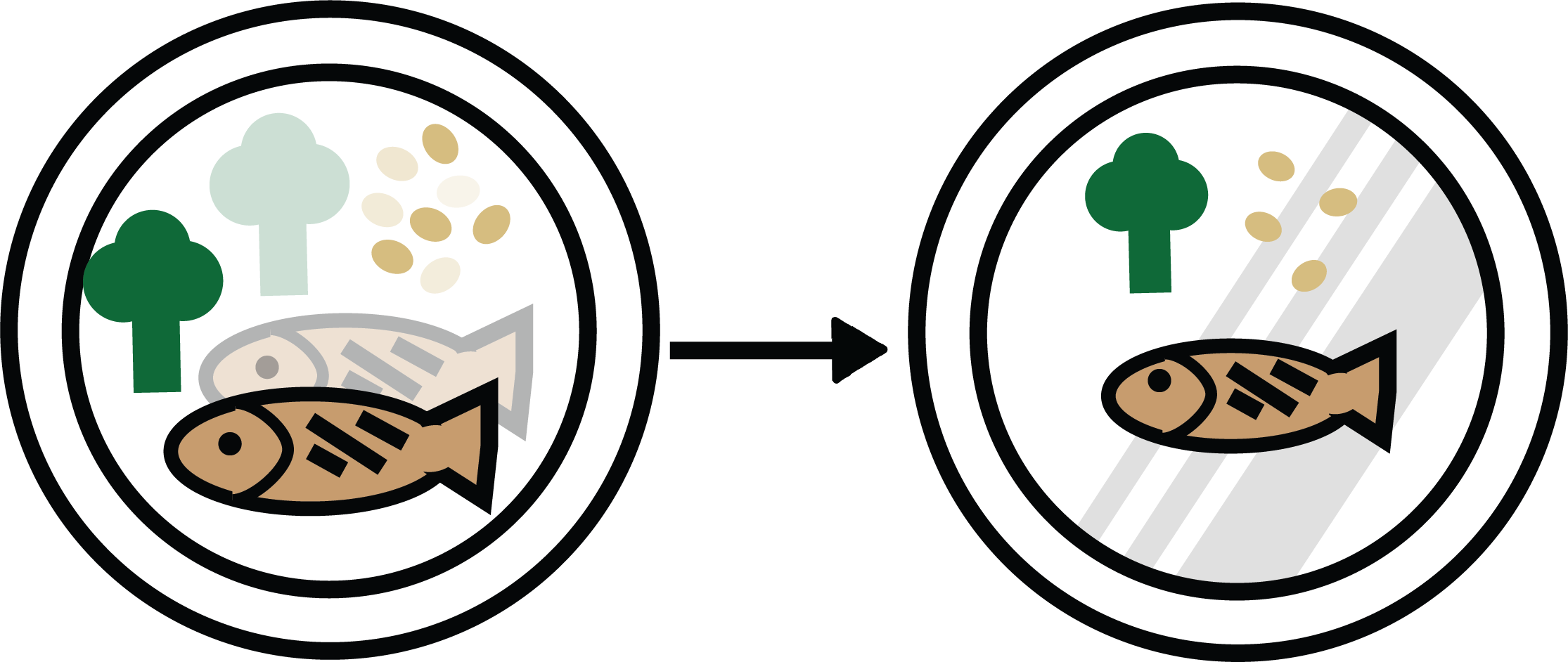
The Stamp Plate: This idea consisted of different types of stamps that correspond to food items eaten off the plate, leaving behind silhouette-like shapes that create food-inspired illustrations. When food such as goldfish-shaped crackers is picked up from the plate, a small fish shape will show up on the plate (Chen, 2019, p. #). The rationale behind this design idea was to keep food on the plate and potentially incentivize children to eat more in order to have more food stamps show up.
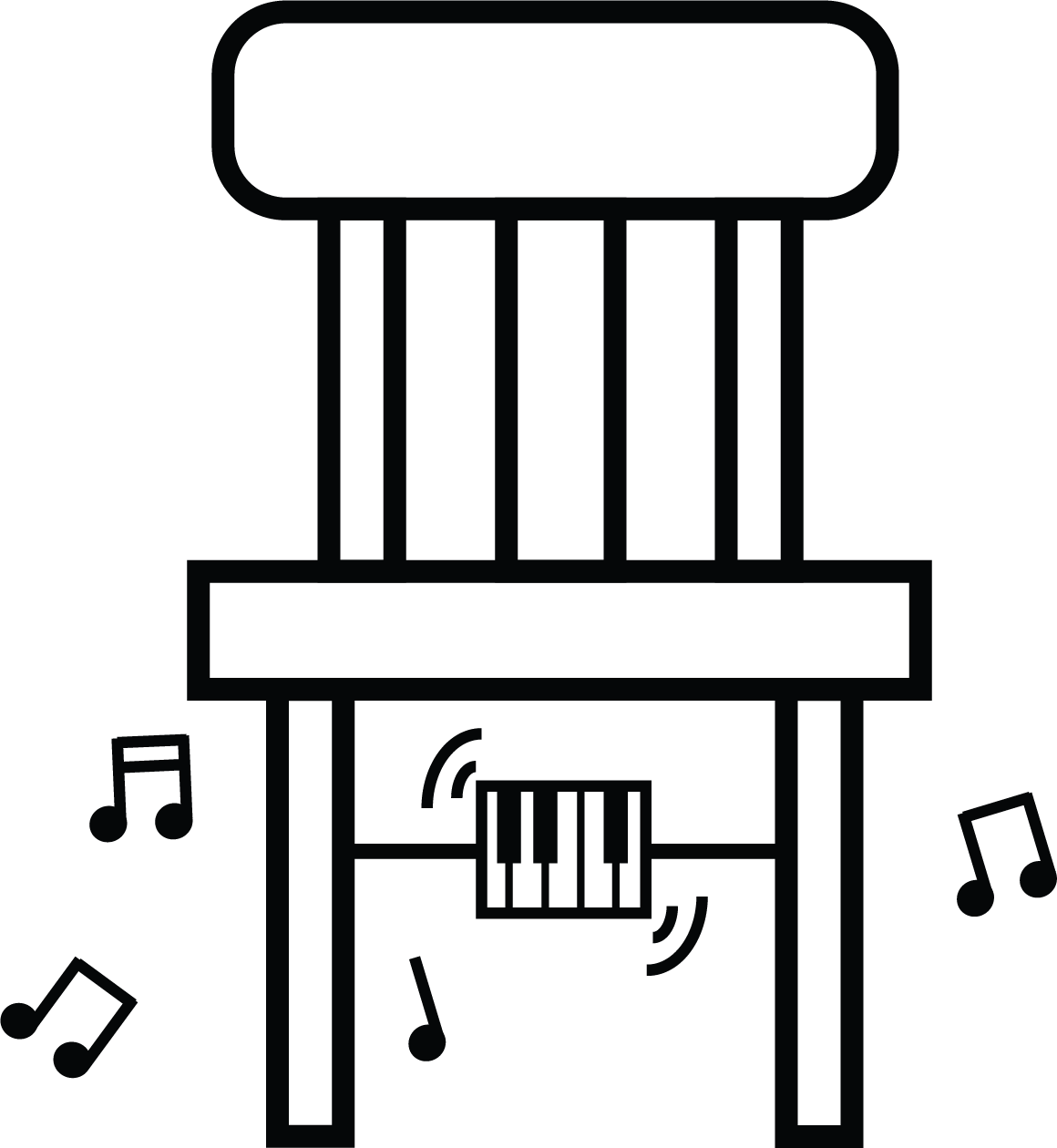
The Kicking Chair: This idea consisted of the chair with a long elastic band wrapped around the two front legs of the chair. Kicking the band triggers a playful sound play. The rationale behind this design idea was to keep the children sitting on their chairs (Chen, 2019, p. #).

[Fig 2a] Cat Fork Idea

[Fig 2b] The Stamp Plate Idea

[Fig 2c] Kicking Chair Idea

[Fig 3a] Cat Fork Idea Prototype


[Fig 3b] The Stamp Plate Idea Prototype

[Fig 3c] Kicking Chair Idea Prototype
Through the workshop, we noticed that the Cat Fork might be more appropriate for children under the age of 3 who are learning to use utensils for the first time and therefore, has less application in general. The Kicking Chair might also not be appropriate during mealtime either since there is the possibility that kids focus more on making the noise rather than eating. The Stamp plate received the most positive feedback including increased eating and successfully promote children's creative expression. Therefore, we decided to continue with the Stamp Plate.
The Stamp Plate
Let's start with a demo video before we dive into the Stamp Plate :)
This video is a demo for the Stamp Plate, the interactive plate that playfully tracks and visualizes the food placed on top of it and later eaten off of it in the form of stamps. In this video, both program and user interface are designed only for the initial demo. The tablet is connected with a weight sensor controlled by the Arduino board. * More details will be discussed in the later prototype section.
Initial Food Stamp Design

[Fig 2] Food Item Sheet
In the demo, we use cookies to represent food. When we decide on food options for the later usability testing, we consider that since our study has kids involving eating activity, we do not want to prepare food such as cookies that are high in sugar so we decide to go with healthy fruits and snacks.
Initially, we used broccoli, grape, and goldfish crackers and I designed these initial stamps for internal piloting. But after a couple of rounds of piloting, we found out that the crackers and grapes are too light to be detected by the sensor. And the broccoli made the screen watery. So we decided to change the food to slice apples, bread cube, and cheese out of the consideration of food's weight, grabbility and conductivity









Food Stamp Version 1
Food Stamp Version 2
Food Stamp Version 3
1.0 ☞ 2.0
Seeing the kids showed unexpected creativity and artistic interest while playing and dragging the stamps, I wonder how about adding more drawing-related features and interactions and turn the plate into a more functional drawing canvas? So, with the 2.0 version, I added a couple more new features and made some changes based on the curiosity that I have left from the previous version. To test out this idea, I initiated the Stamp Plate 2.0 project.
Design Goal
The design goal hasn’t changed, which is to continue exploring the role playful technology plays in children’s early learning experience under an informal learning setting, which in this case, it is after the family mealtime. Adding new features and interactions, I want to know whether these changes will help to expand kids' artistic interest and imagination or distract their attention from eating, which is the biggest concern of using this playful technology. So first, I plan to
- Evaluate kids’ and parents’ desirability to use this playful technology during mealtime.
- Evaluate the usability of the plate itself.
- Evaluate the feasibility of the newly added features and interactions.

Interface & Interaction Design

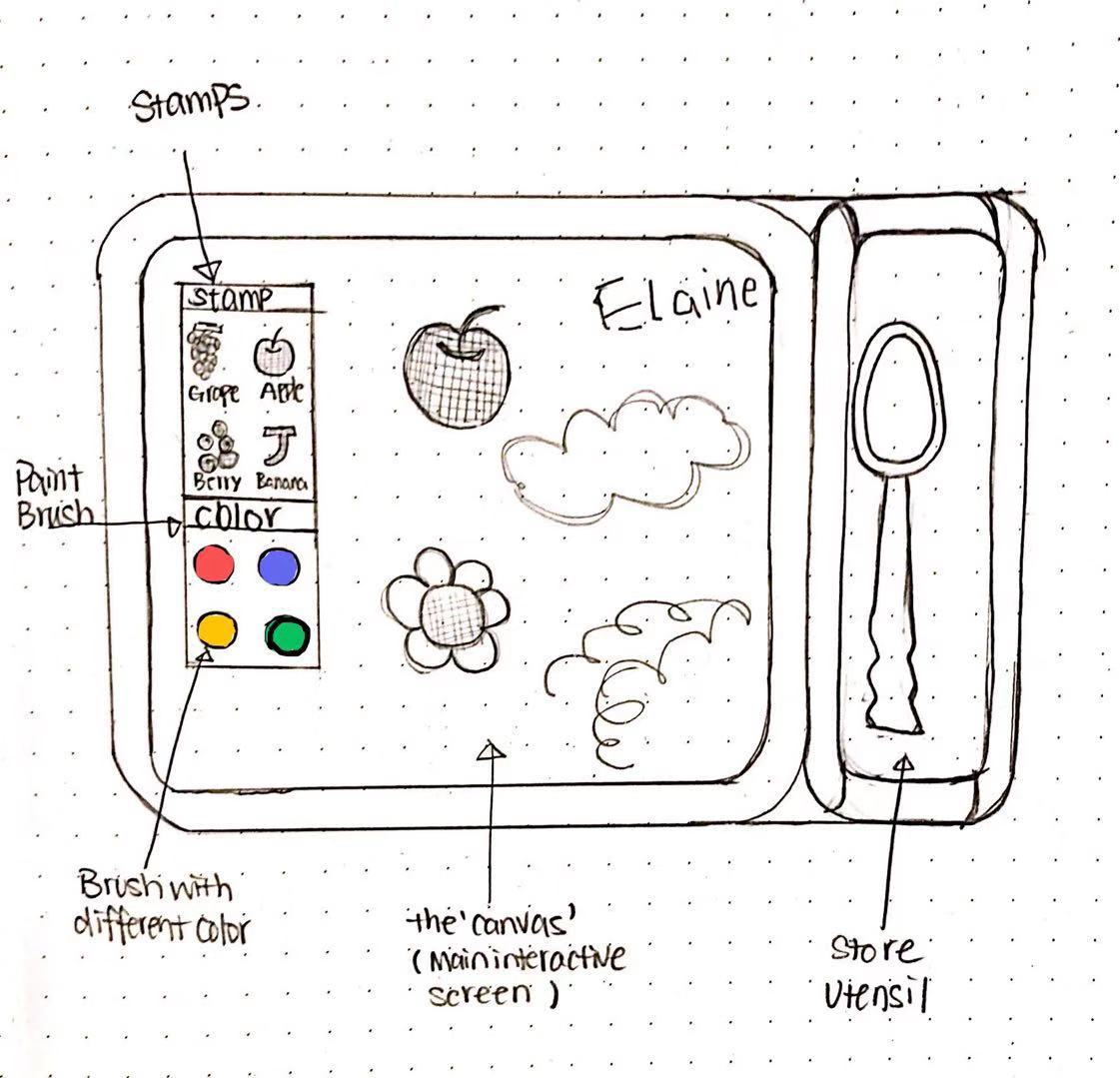
[Fig 1] Sketch for the interface design
Stamp Plate 2.0 has two main components, a tablet container, and a utensils container. The tablet will be sealed tightly within the container, serving its function as a dinner plate. And the utensils container keeps the utensils clean and in place when kids want to play with the stamps created after eating.









The UI & UX Design
UI: Compared with the 1.0 version of the food stamps design, which is simple and abstract, I added more detail to the fruit stamps for the 2.0. The purpose of making the stamps more real because I want to see whether or not having a fixed shape will limit kids’ imaginations.
*Trick: I applied the Patchwork effect from Illustrator’s Gallery Effect to simulate the grain texture of a real stamp.





UX: There are two key interactions for this plate: 1. Displaying the stamps while kids are eating, and 2. kids later can play with stamps. To achieve these two goals, I designed three different screens:
*Interactions were designed via Protopie and the prototype would be displayed on a tablet (iPad 6). The tablet is, of course, hidden in a laser-cut cardboard box.

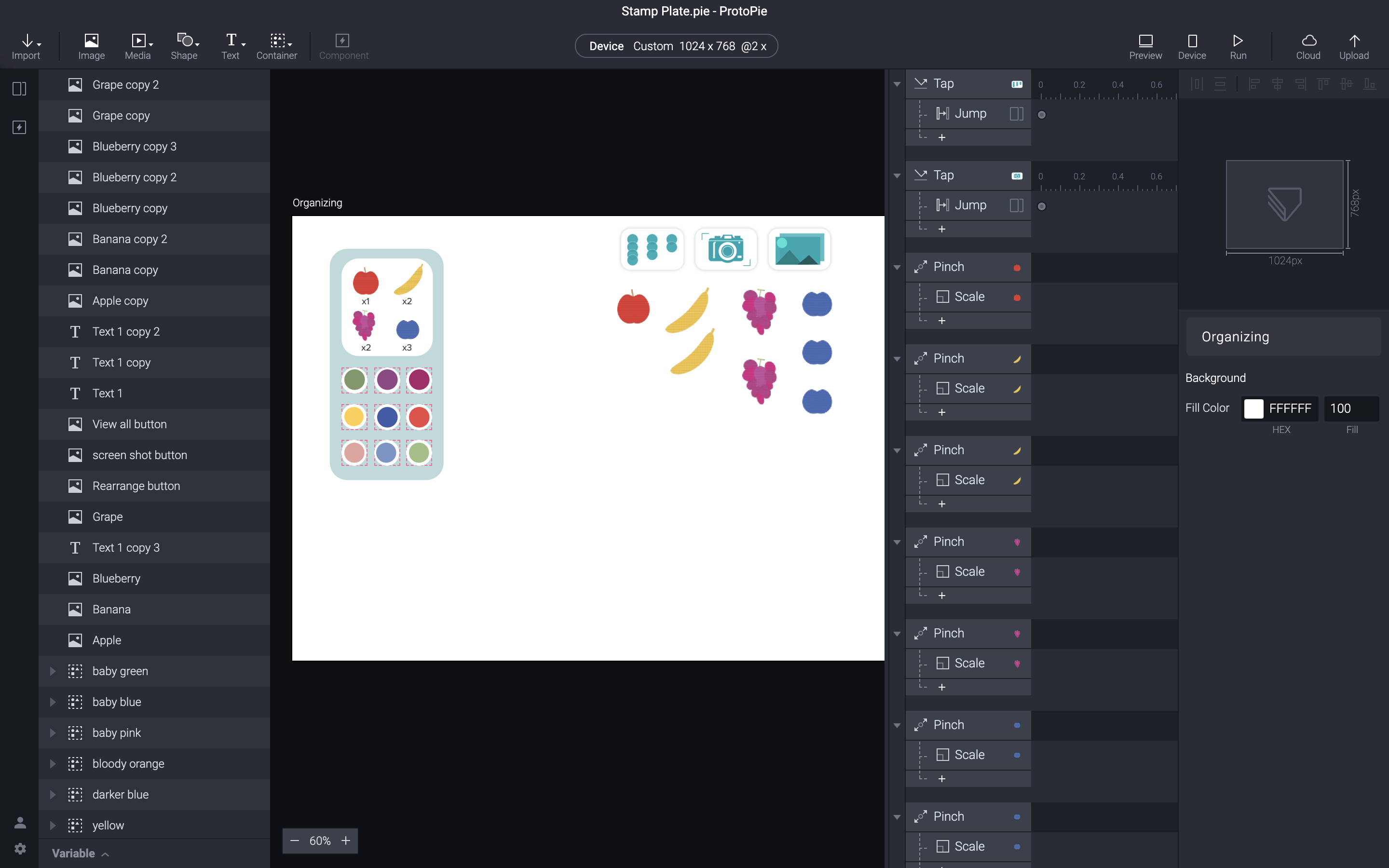
[Fig 2] I used Protopie to design interactions

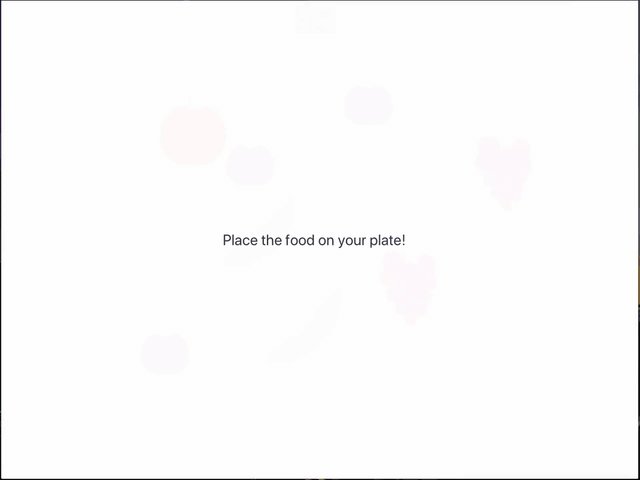
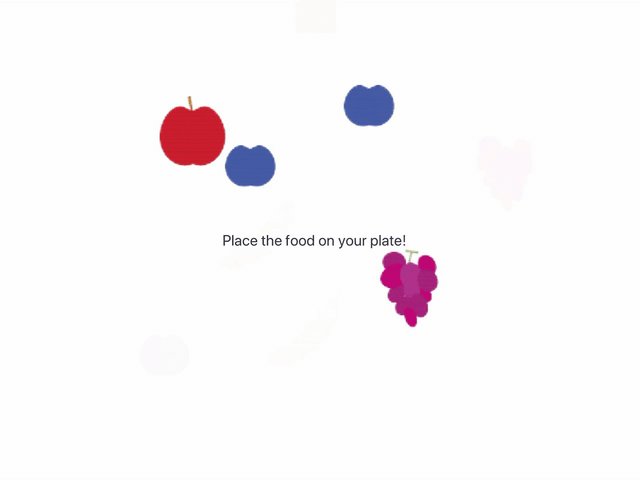
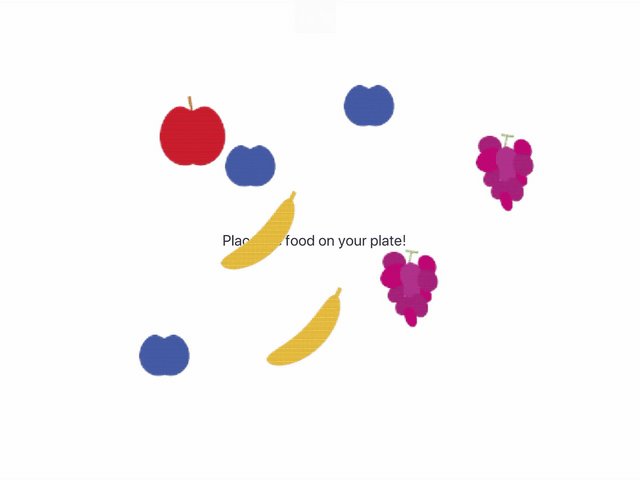
[Fig 3a] The Interactive Screen (the ‘Plate’)
Onboarding screen (the ‘Plate’): The first screen of the plate. It is also the screen that kids see when they eat and where they place the food. This screen will later display all the food stamps that children have created during the eating process.
Interaction dissection: Placing the fruits on the plate → Picking up the fruits → Stamps appear at the same place where the fruits are picked up → Switching to the 'Canvas' after eating → Organizing the stamps by using the organizing button

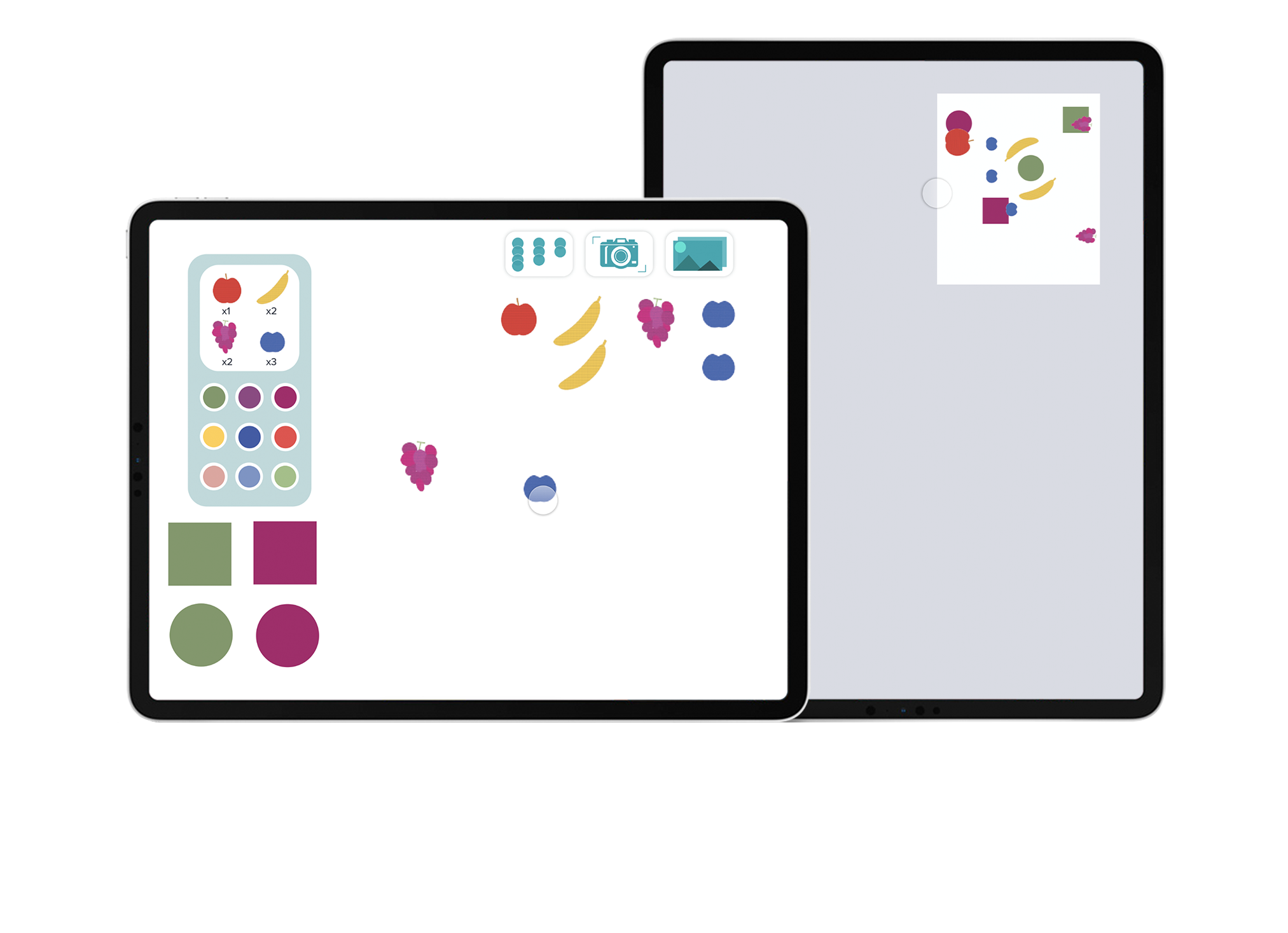
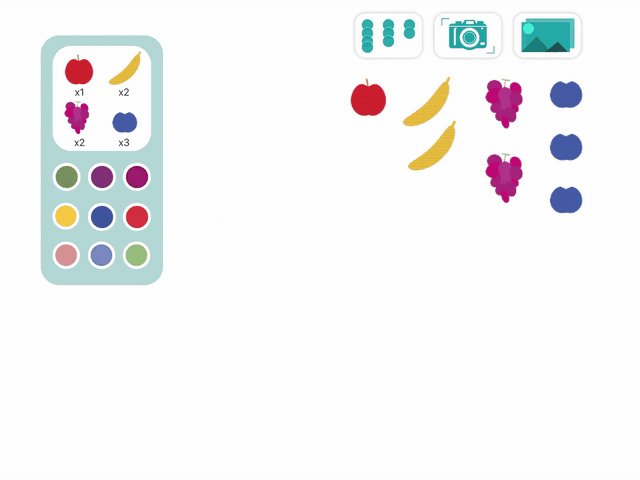
[Fig 3b] The Interactive Screen (the ‘Canvas’)
Interactive screen (the ‘Canvas’): This is an interactive screen that allows kids to rearrange, drag, orient, and zoom in/out the food stamps. The toolbar provides two functions: 1. the Stamps panel for displaying the number and the type of the collected stamps and 2. the Color panel provides color components such as square and oval for kids to play with it. (*the colors on the panel match with the food stamps.)

[Fig 3c] The Display Screen (the ‘Gallery’)
Display screen (the ‘Gallery’): This screen displays the pictures that children created by using the food stamps and the shape components.
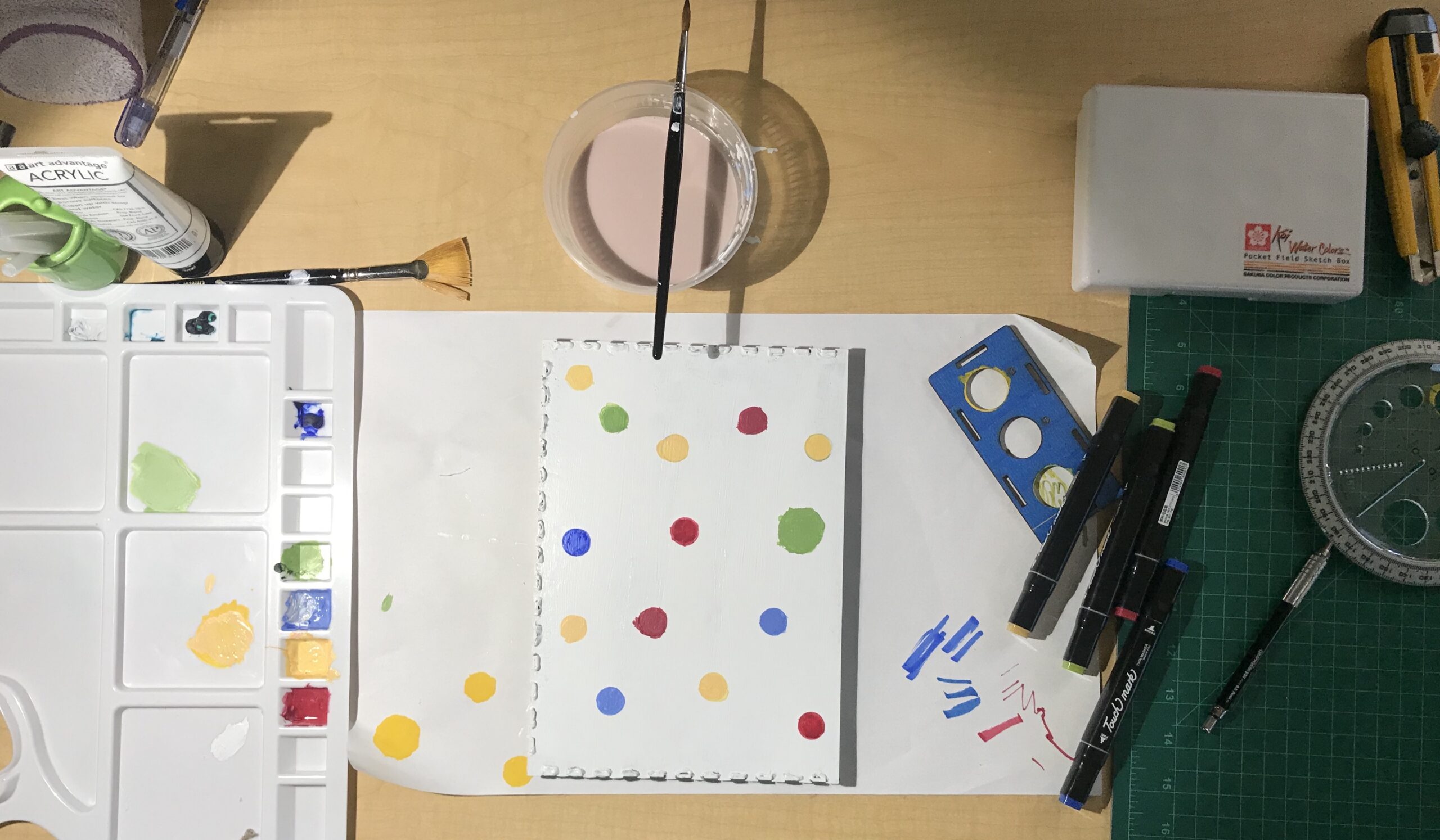
Implementation: The Physical Enclosure

[Fig 4] I laser-cut a card box to hide the tablet and painted the dots with acrylic and markers. Since it is made for kids, I want the enclosure to also look fun :)

[Fig 5] I painted the physical enclosure with acrylic paint.

[Fig 6a] Assembled Stamp Plate 2.0

[Fig 6b] Assembled Stamp Plate 2.0
WoZ Testing & Analysis
Initially, I planned to evaluate this prototype with a family that has kids from 2 — 6. However, the reality is cruel and I wasn’t able to find the kids from that range. All my friends' siblings are older than the expected age range. Unfortunately, I wasn’t able to get feedback from kids, but at least I got some feedback from the adults by letting them play with this prototype. Referring back to the primary goals, I wanted to evaluate, in this case, adults’ desirability to use the plate, the usability of the plate itself, and the feasibility of the newly added features and interactions.
Based on the feedback, I realized there are definitely some improvements that are required to make for this prototype because most participants showed confusion when they performed key interactions.

[Fig 7] I printed out the stamps and using them to represent the actual food that would be placed on the screen.
What needed improvements:
- Most participants paused and confused about what they can do with the stamps on the interaction screen. The ‘‘drag’’ interaction was easy to discover, but the ‘‘orient” and “zoom in/out” were so not obvious that I needed to inform them.
- Most participants didn’t know the purpose of the display panel on the toolbar. They also thought that it was interactive, but in fact, it wasn’t.
- The design of the color panel on the toolbar made them confused because only the three color bubbles on the first roll were responsive.
What worked well:
- Most of the participants thought the color theme was cute and fun, and they could immediately tell that this prototype was designed for kids.
- Most of the participants like the idea of using the enclosure to hide the tablet.
- Participants were impressed when the stamps appeared on the screen after the paper food was taken off of the screen.
Conclusion
It is nice to continue on the project that I have done before and it was such a pleasant experience to do something that I truly love it. When I laser-cut the perfect box for the tablet, I was reminded of the time when I made the enclosure for the 1.0 stamp plate, which was such a painful experience. At that time, I bought the boxes from the store and used a knife to disassemble and rearrange the box to the size we wanted. The enclosure made by hand-cut was rough and cannot be compared with the box that was cut by a laser-cutter. I see the benefits of learning different prototyping techniques.
* Initially, if based on the sketch, the toolbar provides a paintbrush feature by having the color panel matched with the stamps. However, due to the technology limitation, I wasn’t able to prototype this interaction without coding. So I gave up on this feature and replaced it with adding shape components.
